Brand Guidelines
Version from October 14th, 2021

Brand Guidelines
Version from October 14th, 2021
Updated 2022/02/10
Update on February 2nd, 2022 at:
– Partners red color (adjustments of Pantone Coated & Uncoated codes)
– Light blue color (adjustments of RGB a HEX codes)
Updates on October 14th, 2021 at:
– Partners silver color (adjustments of RGB & HEX & Pantone Uncoated codes)
– sub-brand colors (adjustments of CMYK & RGB & HEX codes)
Updated 2021/09/24
This is the visual identity manual for the Partners brand. It aims to unify the brand’s visual communication in all online and offline channels. It is a guide used by both the staff and the external contractors during the creation of visual materials, while it is essential that it is strictly followed by all those involved in the preparation of visual materials.
The manual does not answer all questions about communication, but it introduces the rules for working with the brand’s basic visual elements. Just like the brand, the manual itself needs to be updated regularly and adapted to current needs. That is the only way the manual can fulfil its function and assist in the process of creating new formats or adapt existing ones over the long term.
The manual was prepared by Milk Studio.
These define, represent and make the brand not only recognizable but also unmistakable. The following rules apply to the use of the basic brand elements:

Logo
The logo is the basic brand identification element. We use it wherever possible, in the prescribed form.

Basic colour scheme
The basic colour scheme enables quick brand recognition and it complements the logo.

Font
In addition to the logo and the colour scheme, the font is important for the brand’s identification, too. We use it wherever possible, in a uniform form.
Complementary elements expand the palette of basic brand elements and help make the Partners brand even more recognizable.

Frame – the main graphic element
This element keeps visual communication consistent across all formats of different sizes – thanks to its modularity.

Labels – secondary graphic elements
Labels highlight the desired text information.

Modular layout
This means composing the format from graphic elements (frame, photo/full-colour object) that are modular and have a precisely specified character.
Updated 2021/12/06
We use the logo wherever possible, and only in the form defined in this manual. The word ‘Partners’, including the specific ‘A’ letter, is an immutable version of the logo. This means that you are not allowed to modify any part of the logo in any way. When working with the logo, we only use the original variants from the Downloads section.
We use the primary Partners brand logo as the preferred option for both online and offline communication. If it is not possible to use this primary option, we use the secondary brand logo

The secondary brand logo can be engraved on a statue, for example, where we use the background logo for the sake of highlighting it.

The symbol (monogram) is a condensed version of the PARTNERS logo. We use it primarily as a profile picture on social media. We prefer the full brand logo wherever possible.


The protection zone is the area around the logo, which must not be infringed upon by any other elements. The width of the logo protection zone is determined by the length of both arms of the ‘T’ letter.


The logo must always be legible and recognisable. Therefore, we do not use it in a size smaller than the size shown below. The maximum logo size is unlimited as long as the prescribed protection zone is maintained.


The frame thickness is marked as X. Depending on the type of medium, we use one of the three basic X thicknesses. Below is the list of three formats with the corresponding X thickness. The logo without the frame should be larger than the logo with the frame.
1. Small formats
Small banners (300×300, 120×600, etc.), social media posts and smaller ad formats.
2. Basic formats
A6 to A4+ prints, web landing pages, presentations and large online banners.
3. Large formats
A3+ prints and larger, rollups, billboards, etc.


As far as possible, we always place the logo at the format margin. The position is determined by the medium on which it appears – at the top or bottom of the format.


The Partners logo may not be used on a coloured base except as permitted by this manual. Here are some typical permitted and non-permitted uses of the logo.












Updated 2022/02/10
The use of colours is an important aspect of Partners’ identity. The basic colours are Partners red, Partners silver, Partners white, Partners grey and gradient variations thereof.
Pantone® direct colours as well as CMYK process colours can be used for printing. Online and web interfaces are specified by RGB and HTML specifications to provide a consistent look.
The basic colour scheme serves for quick brand recognition and complements the logo.

Partners red
RGB — 171 5 52
CMYK — 24 100 72 15
HEX — #AB0534
PANTONE — 1945 U
PANTONE — 194 C

Partners silver
RGB — 152 159 167
CMYK — 44 32 28 0
HEX — #989FA7
PANTONE — 429 U
PANTONE — 429 C

Partners white
RGB — 255 255 255
CMYK — 0 0 0 0
HEX — #FFFFFF
PANTONE — White

Light red
RGB — 205 109 128
CMYK — 18 68 32 0
HEX — #CD6D80
PANTONE — 204 U
PANTONE — 204 C
Partners red
171 5 52
24 100 72 15
#AB0534
PANTONE — 1945 U
PANTONE — 194 C

Partners grey
RGB — 77 77 77
CMYK — 67 59 55 37
HEX — #4D4D4D
PANTONE — 426 U
PANTONE — 425 C

Light grey
RGB — 236 237 237
CMYK — 9 6 6 0
HEX — #ECEDED
PANTONE — 427 U
PANTONE — 427 C
Partners silver
152 159 167
44 32 28 0
#989FA7
PANTONE — 429 U
PANTONE — 429 C

Partners light grey
RGB — 236 237 237
CMYK — 9 6 6 0
HEX — #ECEDED
PANTONE — 427 U
PANTONE — 427 C
The additional colour scheme does not substitute the basic brand colour scheme. We use it to highlight any necessary information regarding complementary graphic elements.

Dark blue
RGB — 0 48 73
CMYK — 97 77 42 44
HEX — #00349
PANTONE — 540 U
PANTONE — 534 C

Light yellow
RGB — 255 243 176
CMYK — 1 2 40 0
HEX — #FFF3B0
PANTONE — 7499 U
PANTONE — 7499 C

Light blue
RGB — 193 218 231
CMYK — 23 6 5 0
HEX — #C1DAE7
PANTONE — 649 U
PANTONE — 649 C

Light green
RGB — 203 217 196
CMYK — 25 7 26 0
HEX — #CBD9C4
PANTONE — 621 U
PANTONE — 621 C










Updated 2021/10/07
The font is one of the main brand elements. In Partners’ brand communication the font conveys a cohesive and consistent message. That’s why we need to use designed fonts in a consistent form whenever possible.
To maintain consistent visual communication, we recommend using only the typefaces specified below from the following font families.
Graphik is the brand’s basic font. We use it primarily across all communication channels. The font is licensed and can be downloaded from the link below.

Below are the recommended font sizes for common formats (A4 size document, presentation headlines and main headlines on the web). However, depending on the format or information used, the sizes can be adjusted as necessary.



If the Graphik primary font cannot be used for any reason, we use the Arial alternative system font (e.g., when sending open Word files, Powerpoint presentations, Google documents, email signatures). The alternative font does not fully replace the primary font. Therefore, we use the Graphik basic font whenever possible.

Updated 2021/09/15
The visual style is a modular branding element that can be used in a variety of ways.

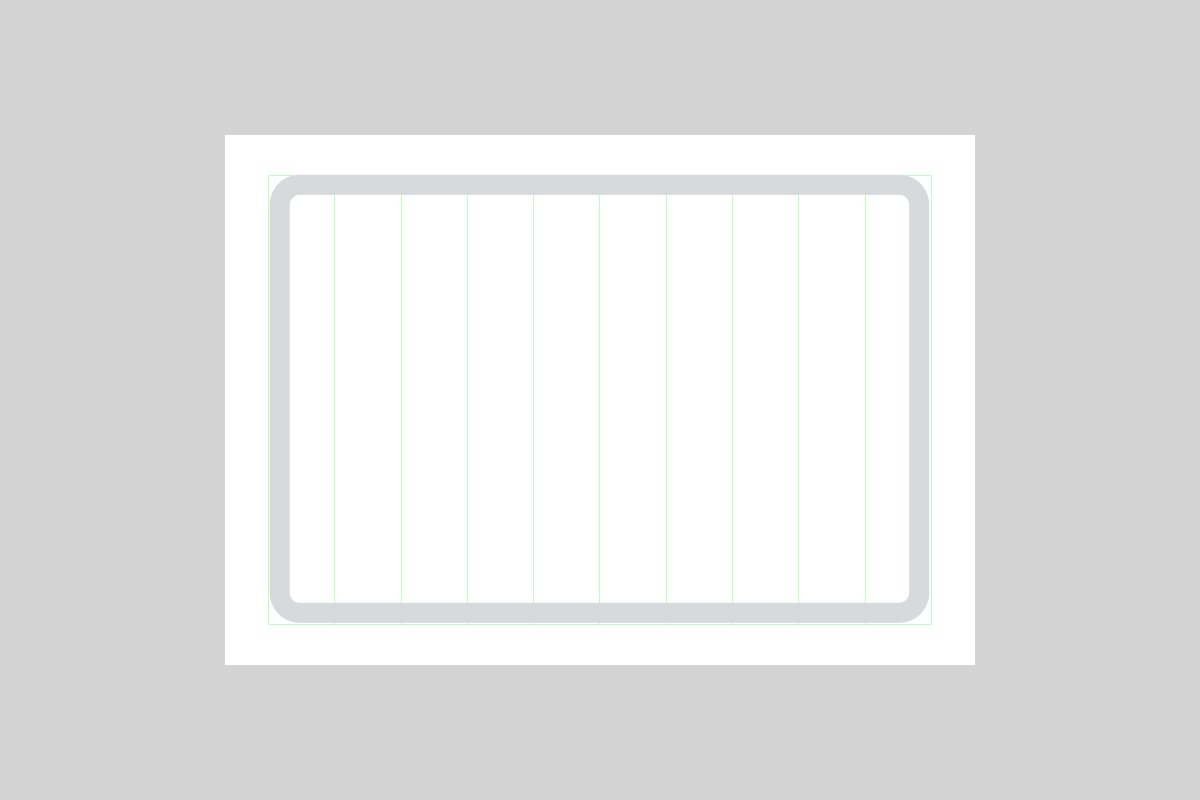
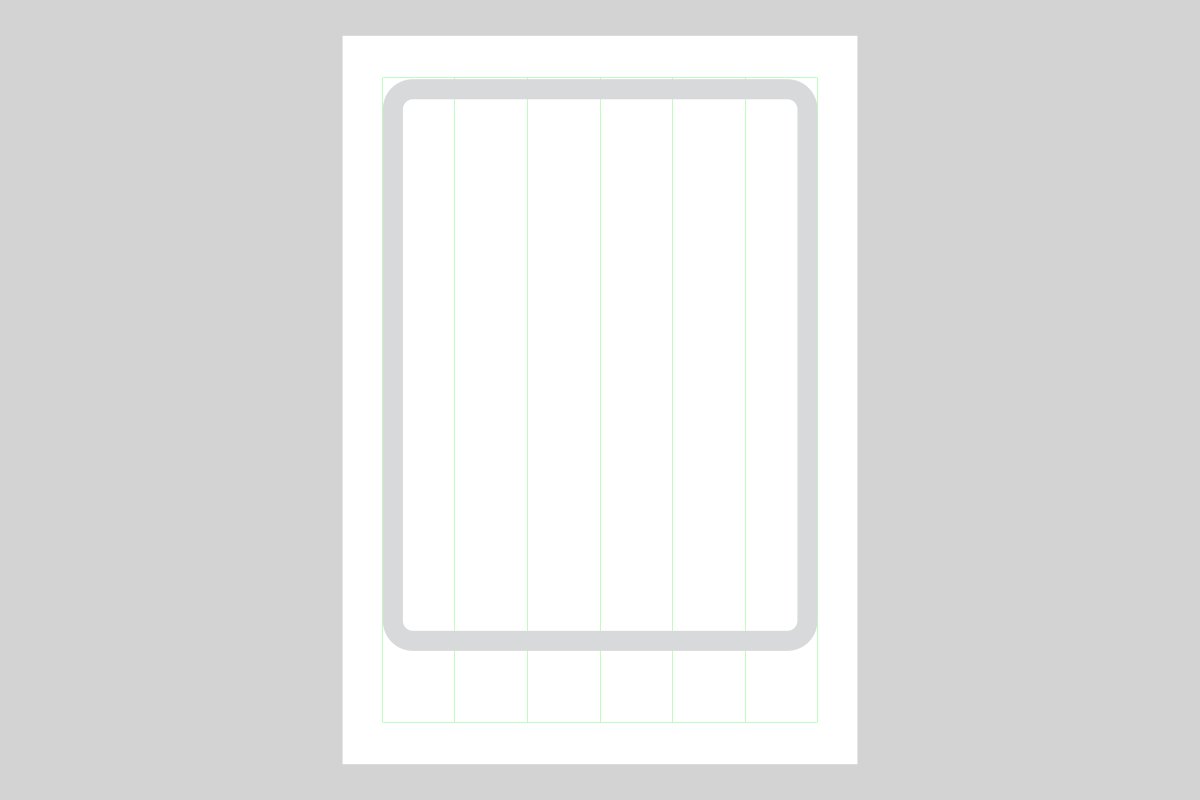
The grid system maintains a consistent visual identity of the Partners brand. Our grid consists of six columns. We recommend sticking to this grid setup in case of minor changes to the format proportions. If the format changes significantly we recommend adding extra grid units. The grid helps us to define the system of working with a background, photography and placement of the text on the format.

We use the format as the main measuring tool to calculate the margin width. We recommend starting with the shorter side of the format and defining 1/20th of it, which will equal the thickness of the frame we are working with. The margin thickness equates to 1.5x (where ‘x’ represents the thickness of the frame), which should be uniform on all sides of the format.
When setting the margin, we need to take into consideration where we want to use the created visual (graphic) – online/print/close to the viewer/far from the viewer – and, depending on these factors, we will set the format margin correctly.

In order to have the frame depicted correctly, it is important to follow the rules specified in this section thoroughly and only use the frame from the Downloads section.
The basic frame shape is precisely defined – the thickness of both horizontal and vertical frame arms is marked as ‘X’. The line (stroke) we use to construct the frame is always finished with a curve and aligned to the centre. The frame corner bend is set to 20 px by default. In normal formats, we indent the bracket from the format margin by 1.5 times the ‘X’ height.

Always place the frame 1.5 times the ‘X’ frame thickness from the format margin. The interruption in the frame line is always defined as 3X and it can be placed in the top left corner or the bottom right corner, depending on the needs of the particular layout.

The frame thickness is marked as X. Depending on the type of medium, we use one of the three basic X thicknesses. Below is the list of three formats with the corresponding X thickness
1. Small formats
Small banners (300×300, 120×600, etc.), social media posts and smaller ad formats.
2. Basic formats
A6 to A4+ prints, web landing pages, presentations and large online banners.
3. Large formats
A3+ prints and larger, rollups, billboards, etc.

We do not scale the frame proportionally in the format. We use a uniform arm thickness and maintain the proportions of the frame bend.

The following rules apply to placing the frame and logo on the format:



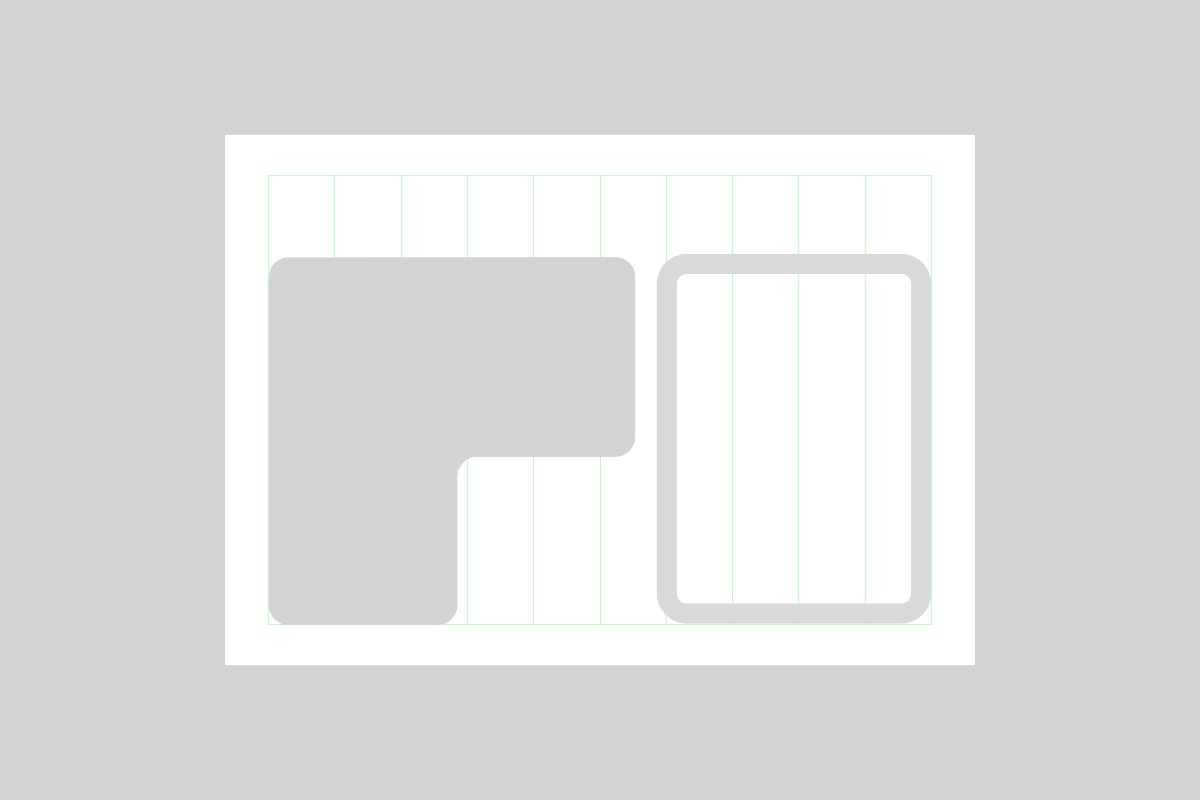
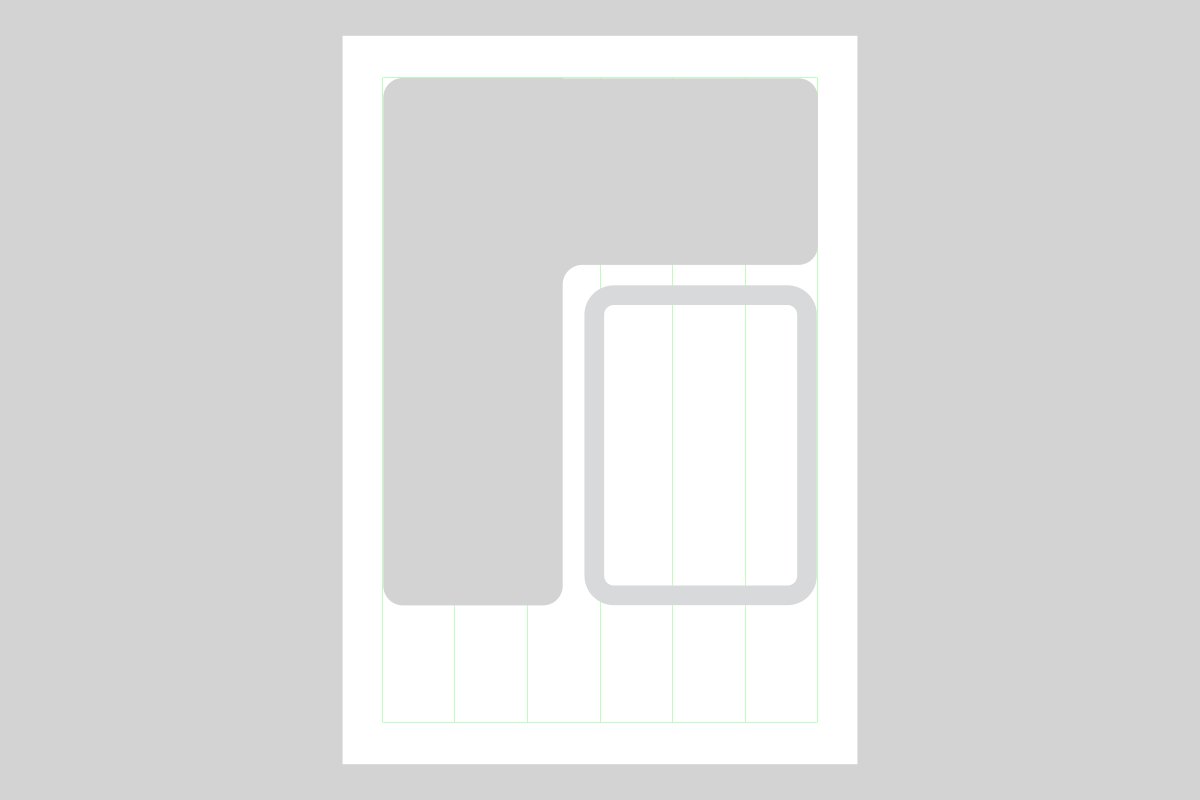
We place the photo in complementary shapes that we use to compose the layout. The following rules apply:



Always centre align the headline and place it in the centre of the frame. Additional text is placed in tags and labels. Text size is further defined in the Font section.




We place additional texts or texts that we need to highlight into two complementary shapes:


Since the visual system we work with is modular, we can create many layout versions. Below are examples of several different possible compositions and combinations. When creating the layouts, it is important to keep in mind the rules for working with the frame and other graphic elements presented in this section of the design manual.

Updated 2021/10/03




















Updated 2021/09/10
Campaign visuals consist of three elements:
We apply the following rules when creating the campaign visuals:
We do not recommend using more than three graphic elements at a time in advertising visuals.
Note: The photos and texts shown are illustrative.


The same rules apply to digital advertising as well as to print advertising.


Updated 2021/12/06



Adobe Illustrator file with three basic frame sizes.

Adobe Illustrator file with basic frame sizes.
